UPDATE: as Magento 1.x reached end-of-support on June 30, 2020, all M1 extensions were removed from Marketplace on July 7, 2020. But we still take care of partners who decided not to migrate to Magento 2 for now. So if you still need our Magento HTML5 Uploader extension, you can download it from this page (find the link at the bottom). In case you still didn’t migrate your Magento 1.x website to Magento 2.x, take a look at our post.
Why did We decide to Develop HTML5 Uploader?
For some time now, popular web browsers are limiting the use of Flash in favor of HTML5. Why everyone hates Flash so much? The main concern lies in its security level. Because Flash is a closed, proprietary system on a web that deserves open standards. It’s a popular punching bag for hackers, which puts users at risk over and over again.
For many years Adobe has been trying to improve Flash Player security level, but no matter what they do (and did) it never seems enough. New vulnerabilities appear faster than the old ones are fixed.
Security is not the only characteristic where HTML5 outruns Flash. HTML5 is fully responsive and is supported by all browsers and devices. It’s also has a lighter code, uses less CPU, and is SEO Friendly (while search engines hate Flash). Also, there is no need to install any third-party tools to view it (you need Adobe Flash Player to view Flash).
Out of the box, Magento uses an outdated image uploader that is based on Flash but as of now, Flash is dead, so it is no way any browser will support it. As a result, you won’t be able to upload images for products or CMS content in modern browsers.
Because this issue was one of the biggest concerns for Magento users for the past years, Maven has developed an alternative method of uploading images and CMS content to Magento-based stores. Our solution is based on HTML5 technology, which is modern, stable, and won’t get outdated in the nearest future, so you won’t be forced to look for another solution for a long time.
Our Magento HTML5 Uploader is bug-free, easy to install and use. It allows you to simultaneously upload multiple images both for products and CMS content in a convenient way. Moreover, it’s 100% free.
Magento HTML5 Uploader Features
- 100% Free
- Easy installation
- Multiple image types support
- Multiupload functionality
- Drag and Drop interface
- Thumbnail generation
- Upload progress indicator
- Customizable image names
- Customizable storage path
- Large image support
- Developer friendly (Full source code included)
Installation Process
As we mentioned, the installation process is extremely easy but requires patience. Please, follow the steps below to install Magento HTML5 Uploader:
Before installing the HTML 5 Uploader:
a) Disable compilation System. Go to Tools > Compilation > Compilation state > Disabled
b) Go to System > Cache Management > Select All: Disabled
c) Go to System > Cache Management > Select All: Refresh
d) Then click ON all buttons: Flush Magento Cache, Flush Cache Storage, Flush Javascript/CSS Cache, Flush Swatch Image Cache, Flush Catalog Image Cache.
e) Log out from the admin panel
Installation of the HML5 Uploader:
- Use FTP to copy the uploader {html5upload-master}. Overwrite directories: ‘app’ and ‘skin’ to the root directory
- Log in to the admin panel.
- Go to System > Index Management > Select All > Reindex Data: Submit
- Go to System > Cache Management > Select All: Enable
- Go to System > Cache Management > Refresh: Submit
- Then click ON all buttons: Flush Magento Cache, Flush Cache Storage, Flush Javascript/CSS Cache, Flush Swatch Image Cache, Flush Catalog Image Cache.
- Log out and Log In
- Go to System > Configuration > HTML5 uploader > General Settings > Enable: Yes
After the installation of the HTML5 Uploader:
a) Go to System > Index Management > Select All > Reindex Data: Submit
b) Go to System > Cache Management > Refresh: Submit
c) Then click on all buttons: Flush Magento Cache, Flush Cache Storage, Flush Javascript/CSS Cache, Flush Swatch Image Cache, Flush Catalog Image Cache.
d) Log out from the admin panel
That’s it. Now you have the HTML5 Uploader instead of a Flash uploader.
How does Magento HTML5 Uploader work?
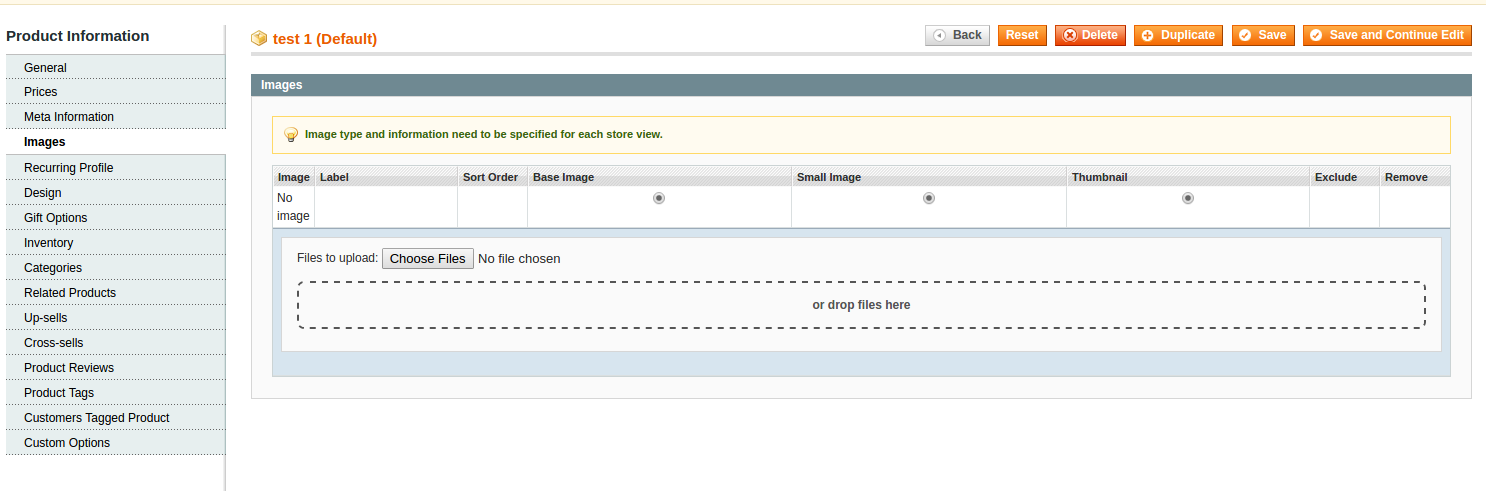
The process of uploading a product image looks like this:

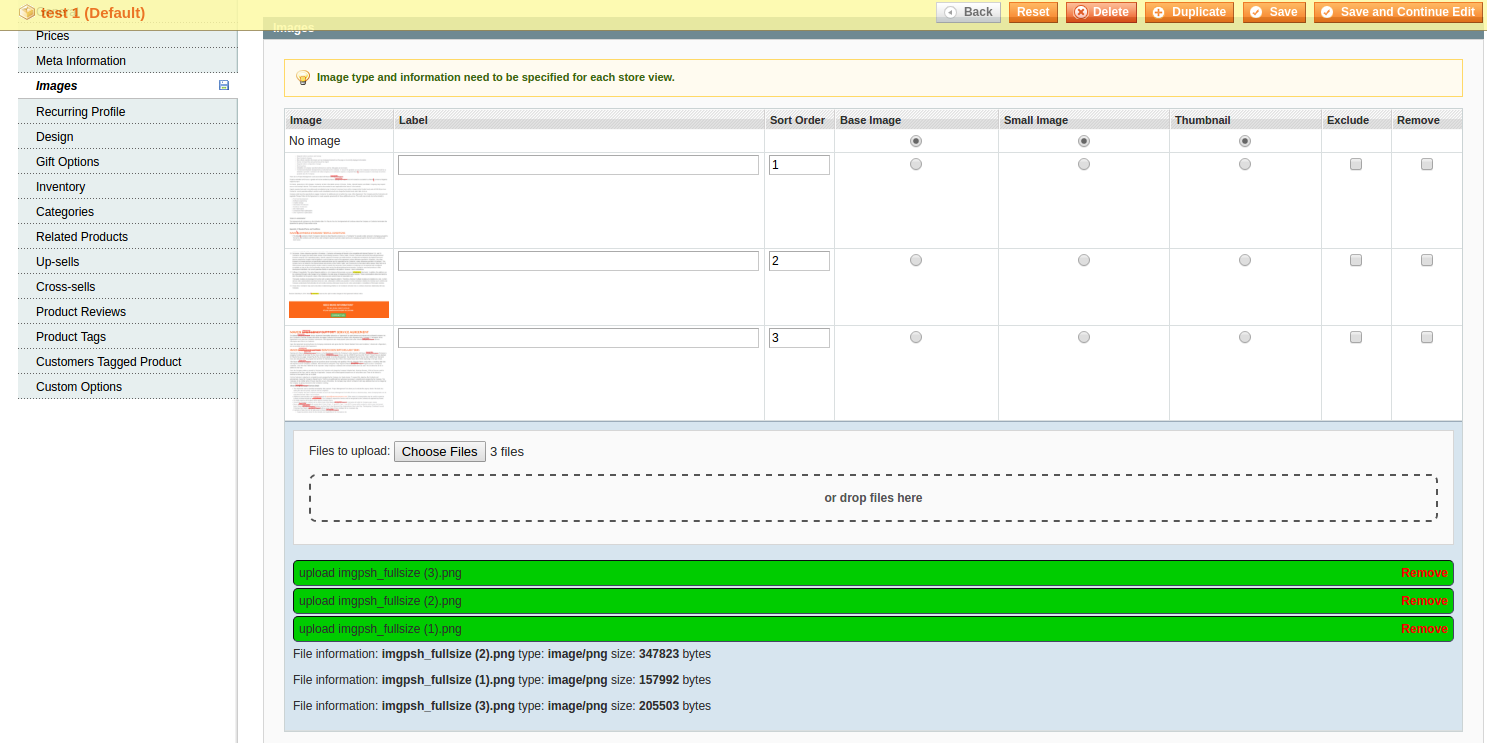
As you can see it’s an easy to use drag-and-drop interface. Successfully uploaded images look like this:

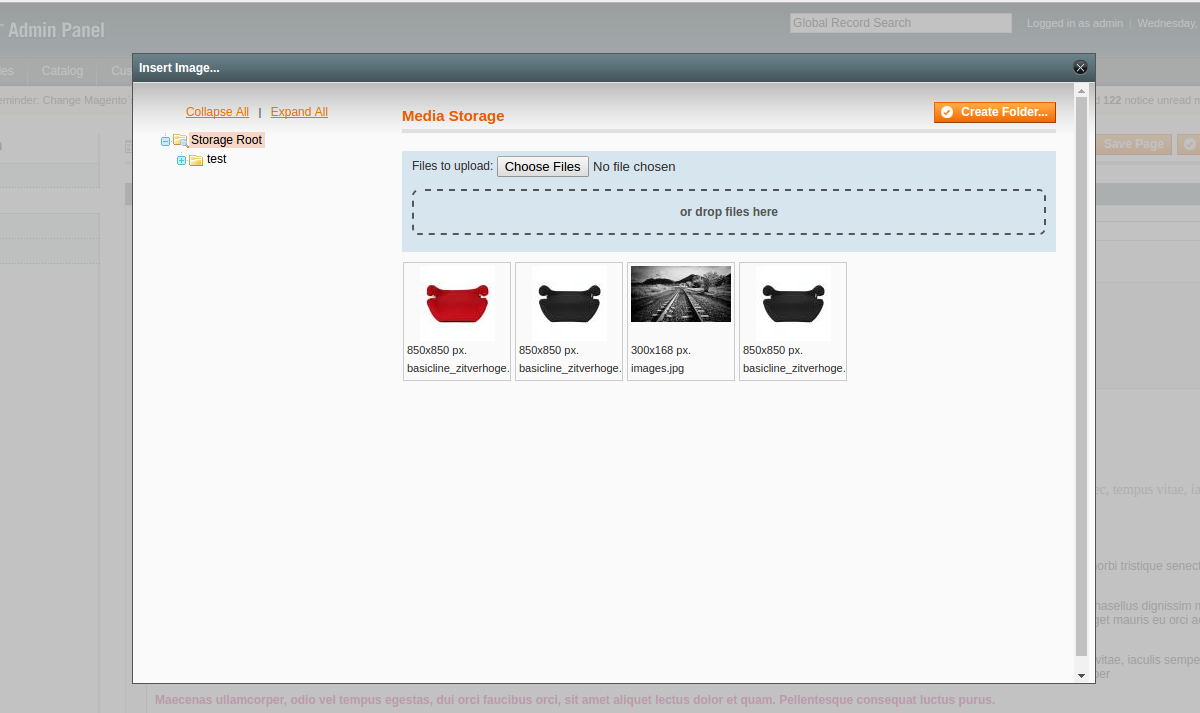
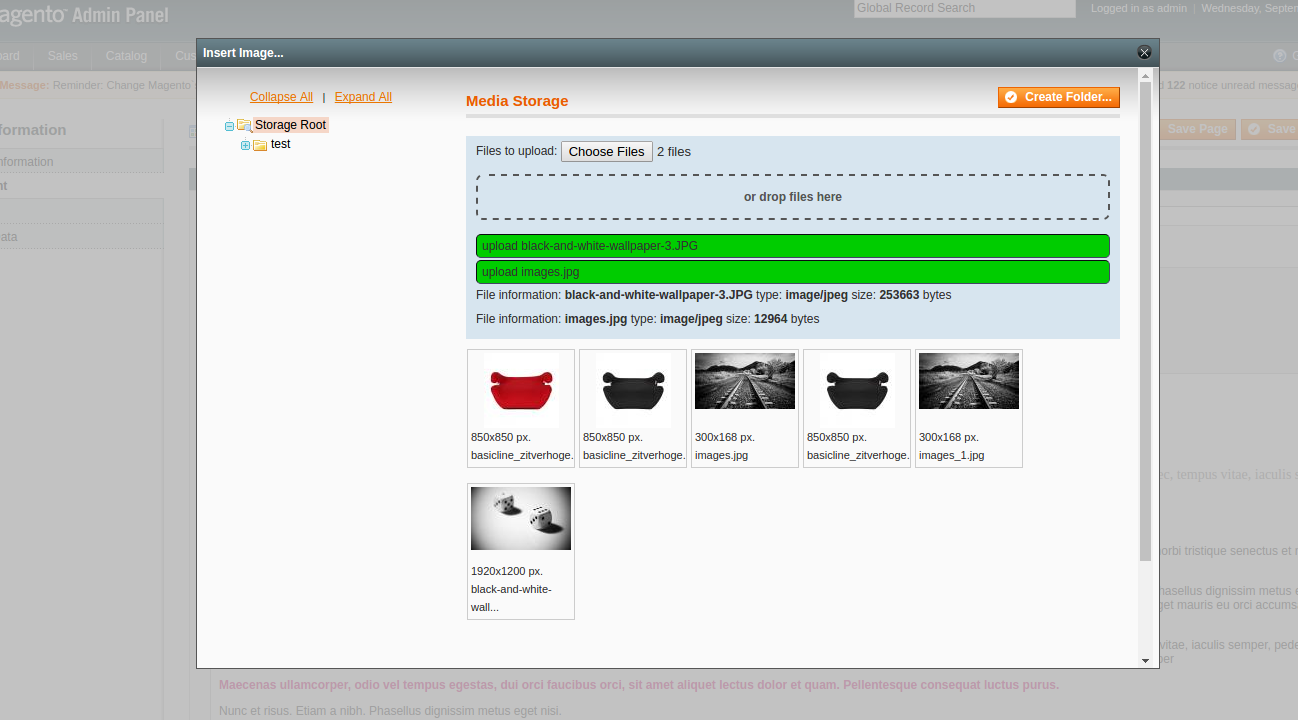
Uploading images for CMS content is also that easy:


Here, at Maven, we already use Magento HTML5 uploader on the majority of our clients’ projects as a more convenient way for uploading product and CMS content images. We hope you will like the way it functions as well.
Thank you for your great job! I was trying to test the uploader using the link above (on Magento Connect). There seem to be some js/css files missing in the package. Could you please check? Thank you for your time!
Hi Alex,
Thank you for letting us know. You are right, some files were missing. We’ve updated the extension on Magento Connect. Please, download it again and let us know if everything works right.
Sorry for the inconveniences.
Hi, Could you add support for PHP 5.6.27-1? It seems I can not install it because it only supports up to 5.6.25 :/
Hi Dennis,
Sure. We’ve fixed this and now PHP 5.6.27-1 is supported. Please, download HTML 5 Uploader again and let us know if it works for you.
Hi Oleg!
I was able to download the module now, and thanks for the quick response!
However I still have some problems. I get to choose the image but when then nothing happens. I can see that the image is selected but it’s not uploading and I dont see and upload button?
Hi Dennis,
Please, send screenshots of your problem to contacts@mavenecommerce.com and we’ll get back to you as soon as possible.
Hi Oleg,
Thank you for this extension!
I’ve found a bug in app/design/adminhtml/default/default/template/maven/uploader/cms_uploader.phtml file (line 61 in v0.4.0) :
“echo $this->getJsonConfig()” instead of “echo $this->getConfigJson()” which gives an empty config and raises a JS error.
And if you want to add French translation (fr_FR), here is the CSV file content:
“Files to upload:”,”Fichiers à uploader :”
“or drop files here”,”ou glisser-déposer les fichiers ici”
“Upload Files”,”Uploader les fichiers”
Sorry, i did not find your git repo (Github, Bitbucket, Gitlab?)
Hey Oleg
Thank you sharing such a great Magento extension with us. It really helps us to fasten our development process.
Hi, I installed this extension and switched it on. I can choose an image (with button or drag and drop), but the upoad does not finish: the green bar stays at about a quarter. What is the solution for this? This is the case in Chrome and Firefox.
Peter
Same is with me, please let me know if you found the solution.
Thanks great work.
I am running 1.9.3.3 and the native image upload is broken. I installed
your extension and after I choose the image I want to upload I get a new
page with a Disallowed file type error:0. It is a normal jpg file. Any
thoughts?
I’m getting an 404 error in admin panel, in configuration of Uploader on Magento 1.7.0.2, what can be the problem?
Try to relogin. It should fix an issue.
Thank you for creating this. As of speaking your awesome HTML5Uploader does not seem to exist on Magento Connect any longer.
Are you planning to provide it there again or could you provide a zip or download package somewhere else… like say GitHub?
This is very useful extension. The only problem is when you create a Downloadable product, and then in Downloadable Information try to upload a file, it just does nothing.
Same problem here – a fix would be great 🙂
Hi do you still have the HTML uploader for Magento 1.9.2? Since flash is dead now?
Thanks
Yes, sure. You can still download our HTML5 Uploader for Magento 1.x from this page (find the link in the bottom of the post, above comments). Our extension is based on HTML5 technology, which is modern, stable and won’t get outdated in the nearest future so you won’t be forced to look for another solution for a long time.
hello, since the eviction of Flash on the browser, I tried to install your extension on the version: ver. 1.13.1.0 from Magento.
The extension appears present and active in the configuration, however when I select the image tab of a reference, I have no interface allowing me to upload the images. Do you have a clue?
Thank you
Our extension was built for M1.7. It fits to all versions of Magento from 1.7 and higher. Thus, we suggest you to upgrade your website to a higher version or migrate to Magento 2.x
Hi, i get an error after install when i go to edit product page:
Fatal error: Call to a member function getConfig() on a non-object in /var/www/app/store/includes/src/Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery_Content.php on line 50
Tk,
Federico
Try to turn off the compilation before installing the extension and turn it back on after the installation is complete.
Hi.
I install the extension and do Installation Process step by step but nothing happens
Which version of a Magento are you using?
Tk so much… work good under magento 1.4.0.1
You’re very welcome!
Hi
I unpacked the archive in the Magento root folder and nothing happens.
I dragged each file in one at a time (I did not replace the entire app and skin folders, to avoid overwriting existing files)
Magento ver. 1.9.2.3
1. Try to login to the admin panel
2. Flush cache
3. Log out
4. Log in to the admin panel again.
Hello! I am not able to open the download link from mac.
Try to do right click on the link and select “Download Linked File”.
Thank You!
Works like a charm (1.9.1.1)
Hi,
The extension work great !!
I forgot to enable it in SYSTEM > Configuration > Html5 uploader > enable
you are life saver thanks
Thank you @Azarim for posting about the enabling step, as I had followed the installation instructions was very worried when it wasn’t showing!!!
@Oleg Yemchuk could that step be amended to the Installation Process guide please?
Yes. Sure.
It’s now added to everyone’s convenience.
Thank you!
Hi,
Firstly thanks for this fantastic plugin just wondering where thje images are stored and if I have a permissions issue as I can upload and place holders show but no images on my products or in admin after I press save.
They are stored in {base_meadia_url}/catalog/product, just were Magento stores products. Nothing is changed in terms of storage path comparable to Magento Out-of-the-Box
I am getting this error
{“error”:”Disallowed file type.”,”errorcode”:0}
Magento 1.7 and php5.4
What kind of file are you trying to upload? Could you share, please?
I’m getting an 404 error in admin panel, in configuration of Uploader on Magento
My magento version 1.7.0.2,
I login to the admin panel, Flush cache, Log out., Log in to the admin panel again. I did several time so. Where else could be a problem?
Problem solved with 404 erorr, It was needed refresh server cache one more time. But now I receiving this error
{“error”:”Disallowed file type.”,”errorcode”:0} when tryning upload picture. How I can solve this?
Thanks.
I believe @seema had the same problem.
What kind of file are you trying to upload? Could you share, please?
I tried .jpg file, but after half hour everything start working correctly. I dont know what happen. Thank you very much !
Hello,
I have an issue with the uploader. For me Mage::getSingleton(‘catalog/product_media_config’)->getBaseTmpMediaPath() returns “\/home\/*SERVER_NAME*\/public_html\/media\/tmp\/catalog\/product”
Note the /tmp/. The files are uplaoded in /media/tmp/. I am pretty sure that that’s not the desired outcome.
WORK LIKE A CHARM in Magento 1.9.2.2
thank you very mach!!!!
You’re welcome!
It seems that’s not the issue… Mage::getSingleton(‘catalog/product_media_config’)->getBaseTmpMediaPath(). The problem for me is that the files are uploaded in /tmp/catalog and not in /catalog. Any ideas?
I am using Magento 1.9.0.1 and uplaoding basic jpg files (downloaded a stock image from google).
https://images.all-free-download.com/images/graphiclarge/girl_205263.jpg
Files initially are uploaded to “tmp/catalog” and then are moved by Magento to “catalog” during the process of product save. Upload to “tmp/catalog” was also the way how Magento old uploader had worked.
I tried to upload a .jpg image file and I get {“error”:”Disallowed file type.”,”errorcode”:0}
Could you help me?
Please, share the following info:
1. The version of the Magento
2. How did you get this result? (every step that you are making):
– Which page in the admin panel are you opening?
– What image are you uploading? (attach the exact image)
– What do you see on the screen when uploading or upload is over? (attach the screenshot)
Please, try to replace this PHP file: app/code/community/Maven/Html5uploader/Model/Media/Uploader.php with the following: https://drive.google.com/file/d/1s8E_P8q7RK_26Hly2-UTqAioEgyFbC0Z/view?usp=sharing
Hi, I get {“error”:”Disallowed file type.”,”errorcode”:0} when tryning upload picture. I tried .jpg , .jpeg, .png with same result
How I can solve this?
Thanks.
Please, share the following info:
1. The version of the Magento
2. How did you get this result? (every step that you are making):
– Which page in the admin panel are you opening?
– What image are you uploading? (attach the exact image)
– What do you see on the screen when uploading or upload is over? (attach the screenshot)
After further investigation I am also seeing {“error”:”Disallowed file type.”,”errorcode”:0} this is also the case if I remove the display:none from css so that I can press the upload button.
I have only teste gif,png,jpg,jpeg
Please, try to replace this PHP file: app/code/community/Maven/Html5uploader/Model/Media/Uploader.php with the following: https://drive.google.com/file/d/1s8E_P8q7RK_26Hly2-UTqAioEgyFbC0Z/view?usp=sharing
Hi,
Magento version. 1.7.0.0
Screen: https://drive.google.com/file/d/17niEaaLL3Smpc5SDu48LastV7OWZotHU/view?usp=sharing
Image: https://drive.google.com/file/d/1EHe9vEz0SlQPJw3voIJpTzVILYgoOBfT/view?usp=sharing
Please, try to replace this PHP file: app/code/community/Maven/Html5uploader/Model/Media/Uploader.php with the following: https://drive.google.com/file/d/1s8E_P8q7RK_26Hly2-UTqAioEgyFbC0Z/view?usp=sharing
Hi, thanks for proposing help.
I’ve just installed it, seems to be ok.
But when I try to click on a product in the list, I just have a white page with written “Images” on top corner.
Any idea how to fix please?
Could you share the screenshot, please?
It works fine.
Don’t forget to enable the Extension in your admin panel. The Html5 uploader shows in your Configuration panel at the bottom left.
Now Flash is not working any more this Extension was very helpful.
So many thanks!
You’re very welcome!
Hello,
I cannot upload images. In the WYSIWYG it works but in the Images tab it does not.
The files are uploaded to the tmp directory but when i hit save and continue edit button the image is deleted from the tmp and is not moved to the media/catalog directory.
Here are the screenshots and the iamge i upload:
https://imgur.com/a/S0G63tK
https://imgur.com/a/cO28uWO
So, the issue is in the save process of Magento. We don’t know which kind of customizations you have there or what makes an image to be lost in the saving process. That needs debugging with your particular code. We can provide that as a support service for you. Please, contact contacts@mavenecommerce.com for any further info regarding our services.
Will this work with Community Edition 1.3.x?
Unfortunately, we’ve never tested the extension on that version. You can try and if any problems appear, let us know.
I am getting this error
{“error”:”Disallowed file type.”,”errorcode”:0}
Magento 1.7 and php5.4
I extract the zip and paste all files as per folder instructions and enable module and refresh flush magento and logout admin and login again and i am getting this error
Please, try to replace this PHP file: app/code/community/Maven/Html5uploader/Model/Media/Uploader.php with the following: https://drive.google.com/file/d/1s8E_P8q7RK_26Hly2-UTqAioEgyFbC0Z/view?usp=sharing
Wonderful and worked very smoothly. Thank you guys for this plugin.
You’re welcome!
Thanks !
it works on magento 1.4
but a fix is needed to make it working on product pages.
in app/design/adminhtml/default/default/layout/ edit the xml file :
copy … section
paste it above and replace with and with
am getting this error
{“error”:”Disallowed file type.”,”errorcode”:0}
Magento 1.7 and php5.4
I extract the zip and paste all files as per folder instructions and enable module and refresh flush magento and logout admin and login again and i am getting this error
I have uploaded updated uploader.php from google drive as mention above link but now getting “false” error
Hello,
Magento 1.5.1.0 (on testing version for now, not on production)
The installation seems to be done OK, uploader works in WYSIWYG, but in Product editing mode not. When I edit existing product, with previously uploaded images, I cannot see any images in Images Tab. And also new uploaded image does not shows in images:
https://ibb.co/4p3f3zd
Could you please help me? Thanks.
You might try a fix by @Aurélien E-commerce Pau
Hi,
Magento 1.7.0.2 image upload under product images gallery says uploaded but its not showing up as per the screenshot. Allthough uploader works fine under WYSIWYG.
https://ibb.co/S08qrZW
Could you please help? Thanks
Hi Sam,
Unfortunately, such an issue does not have a simple fix.
To help you, we should do some in-depth review.
We will contact you directly with further steps available.
I wish I could see @Aurélien E-commerce Pau full instructions in his above comment. I’m about to attempt to install on ver. 1.5.1.0 like @Fischo, and I’m pretty sure I’m going to run into the same problem with the product editing mode. Is there a way you can share @Aurélien E-commerce Pau’s instructions with me? Thank you!
In case you facing issue with ModSecurity it is a good idea to convert images to base64
Here is a small update in case someone needs this fix
file: skin/adminhtml/default/default/js/maven_html5upload/script.js. line 180
Replace:
xhr.open(“POST”, $id(“upload”).action, true);
xhr.setRequestHeader(“X-File-Name”, file.name);
xhr.send(file);
With:
if (file) {
const reader = new FileReader();
reader.addEventListener(“load”, function () {
// convert image file to base64 string
// start upload
xhr.open(“POST”, $id(“upload”).action, true);
xhr.setRequestHeader(“X-File-Name”, file.name);
xhr.send(reader.result);
}, false);
reader.readAsDataURL(file);
}
And php code
file app/code/community/Maven/Html5uploader/Model/Media/Uploader.php
Add function
private function base64_to_image($base64_string, $output_file) {
// open the output file for writing
$ifp = fopen( $output_file, ‘wb’ );
// split the string on commas
// $data[ 0 ] == “data:image/png;base64”
// $data[ 1 ] ==
$data = explode( ‘,’, $base64_string );
// we could add validation here with ensuring count( $data ) > 1
fwrite( $ifp, base64_decode( $data[ 1 ] ) );
// clean up the file resource
fclose( $ifp );
return $output_file;
}
And
at line 108
Replace
$_result = file_put_contents(
$destinationFile,
file_get_contents(‘php://input’)
);
With
$_result = $this->base64_to_image(file_get_contents(‘php://input’),$destinationFile);
Thank you
Hi,
I’ve replaced Uploader.php
now I’m getting the same error as @seema above (January 20, 2021 at 3:48 pm):
white page with “false”
I use magento 1.7.0.2 with php 5.6.38
Thx 4 your help in advance!
Hi,
In this case, your issue does not have a simple fix.
To help you, we should do some in-depth review.
We will contact you directly with further steps available.
Hello,
I installed the extension but when I upload a file I see the green bar full, then the item appear in the galery but the tmp image url is in http 404.
And if I save the product the image is move from tmp directory to the catalog but in 404.
It’s seems the file name is increment by “_1.jpg” in the database but not in the directory.
Do you know how to fix that ?
Hi,
In this case, your issue does not have a simple fix.
To help you, we should do some in-depth review.
We will contact you directly with further steps available.
Hello! Thank you very much for your help.
I am having the same issue that Fabian does.
When I try to add a new product to the site I get a white pages with the same written text on the top corner (“Imagenes”)
Bellow I attach the before and after clicking “Continuar” (Next) button.
https://prnt.sc/xpnj49
https://prnt.sc/xpnk3c
Any idea how to fix please?
Hi,
In this case, your issue does not have a simple fix.
To help you, we should do some in-depth review.
We will contact you directly with further steps available.
Thank you for your quick answer.
That would be awesome, since I’ve been trying to fix it on my own for a couple of days now with no success.
I’ll be waiting for your contact!
Regards.
Does this also work with downloadable product upload?
At the moment, no
you are the best !!!! talent
it works well
thank you soooo much
Hi Stanislav Horetskiy,
I am getting “false ” error pls send the solution to seema.1111@gmail.com
if you use 1.7.0.2 folders css and js also must be copied to media catalog
Hi, i’m on magento 1.7.0.2 and I also get the “false” error message while uploading .jpg images. I have replaced the Uploader.php file. I’m on php 5.4. Is there a solution? Thanks!
@Igoris can you explain which folders I have to copy where?
Hi,
I get error. On admin, when I open one product i get only “Images” text:
https://paste.pics/3fc893337e5950d77a01dc4aa367b323
On viewsource is https://paste.pics/500996eb5fb3685b3df211b0d88aa054
I have Magento ver. 1.9.2.4, PHP Version 5.4.16.
On error Log there is an error:
2021-02-02T07:24:59+00:00 ERR (3):
exception ‘Mage_Core_Exception’ with message ‘Invalid block type: Maven_Html5uploader_Block_Adminhtml_Media_Uploader’ in /var/www/clients/client1/web88/private/shop/app/Mage.php:595
Stack trace:
#0 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28648): Mage::throwException(‘Invalid block t…’)
#1 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28590): Mage_Core_Model_Layout->_getBlockInstance(‘adminhtml/media…’, Array)
#2 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery_Content.php(47): Mage_Core_Model_Layout->createBlock(‘adminhtml/media…’)
#3 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(1987): Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery_Content->_prepareLayout()
#4 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28609): Mage_Core_Block_Abstract->setLayout(Object(Smartwave_All_Model_Core_Layout))
#5 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery.php(55): Mage_Core_Model_Layout->createBlock(‘adminhtml/catal…’)
#6 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery.php(40): Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery->getContentHtml()
#7 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery.php(177): Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery->getElementHtml()
#8 /var/www/clients/client1/web88/private/shop/includes/src/Varien_Data_Form_Element_Fieldset.php(90): Mage_Adminhtml_Block_Catalog_Product_Helper_Form_Gallery->toHtml()
#9 /var/www/clients/client1/web88/private/shop/app/design/adminhtml/default/default/template/widget/form/renderer/fieldset.phtml(49): Varien_Data_Form_Element_Fieldset->getChildrenHtml()
#10 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3418): include(‘/var/www/client…’)
#11 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3449): Mage_Core_Block_Template->fetchView(‘adminhtml/defau…’)
#12 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3463): Mage_Core_Block_Template->renderView()
#13 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Template.php(81): Mage_Core_Block_Template->_toHtml()
#14 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(2613): Mage_Adminhtml_Block_Template->_toHtml()
#15 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Widget_Form_Renderer_Fieldset.php(51): Mage_Core_Block_Abstract->toHtml()
#16 /var/www/clients/client1/web88/private/shop/includes/src/Varien_Data_Form_Element_Abstract.php(223): Mage_Adminhtml_Block_Widget_Form_Renderer_Fieldset->render(Object(Varien_Data_Form_Element_Fieldset))
#17 /var/www/clients/client1/web88/private/shop/includes/src/Varien_Data_Form_Element_Abstract.php(233): Varien_Data_Form_Element_Abstract->getHtml()
#18 /var/www/clients/client1/web88/private/shop/includes/src/Varien_Data_Form.php(244): Varien_Data_Form_Element_Abstract->toHtml()
#19 /var/www/clients/client1/web88/private/shop/includes/src/Varien_Data_Form.php(256): Varien_Data_Form->toHtml()
#20 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Widget_Form.php(108): Varien_Data_Form->getHtml()
#21 /var/www/clients/client1/web88/private/shop/app/design/adminhtml/default/default/template/widget/form.phtml(28): Mage_Adminhtml_Block_Widget_Form->getFormHtml()
#22 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3418): include(‘/var/www/client…’)
#23 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3449): Mage_Core_Block_Template->fetchView(‘adminhtml/defau…’)
#24 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(3463): Mage_Core_Block_Template->renderView()
#25 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Template.php(81): Mage_Core_Block_Template->_toHtml()
#26 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(2613): Mage_Adminhtml_Block_Template->_toHtml()
#27 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Block_Catalog_Product_Edit_Tabs.php(79): Mage_Core_Block_Abstract->toHtml()
#28 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(1987): Mage_Adminhtml_Block_Catalog_Product_Edit_Tabs->_prepareLayout()
#29 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28609): Mage_Core_Block_Abstract->setLayout(Object(Smartwave_All_Model_Core_Layout))
#30 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28625): Mage_Core_Model_Layout->createBlock(‘adminhtml/catal…’, ‘product_tabs’)
#31 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28392): Mage_Core_Model_Layout->addBlock(‘adminhtml/catal…’, ‘product_tabs’)
#32 /var/www/clients/client1/web88/private/shop/includes/src/Smartwave_All_Model_Core_Layout.php(40): Mage_Core_Model_Layout->_generateBlock(Object(Mage_Core_Model_Layout_Element), Object(Mage_Core_Model_Layout_Element))
#33 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28358): Smartwave_All_Model_Core_Layout->_generateBlock(Object(Mage_Core_Model_Layout_Element), Object(Mage_Core_Model_Layout_Element))
#34 /var/www/clients/client1/web88/private/shop/includes/src/Smartwave_All_Model_Core_Layout.php(31): Mage_Core_Model_Layout->generateBlocks(Object(Mage_Core_Model_Layout_Element))
#35 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(28363): Smartwave_All_Model_Core_Layout->generateBlocks(Object(Mage_Core_Model_Layout_Element))
#36 /var/www/clients/client1/web88/private/shop/includes/src/Smartwave_All_Model_Core_Layout.php(31): Mage_Core_Model_Layout->generateBlocks(Object(Mage_Core_Model_Layout_Element))
#37 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(14198): Smartwave_All_Model_Core_Layout->generateBlocks()
#38 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(14123): Mage_Core_Controller_Varien_Action->generateLayoutBlocks()
#39 /var/www/clients/client1/web88/private/shop/includes/src/Mage_Adminhtml_Controller_Action.php(275): Mage_Core_Controller_Varien_Action->loadLayout(Array, true, true)
#40 /var/www/clients/client1/web88/private/shop/app/code/core/Mage/Adminhtml/controllers/Catalog/ProductController.php(250): Mage_Adminhtml_Controller_Action->loadLayout(Array)
#41 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(14272): Mage_Adminhtml_Catalog_ProductController->editAction()
#42 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(18750): Mage_Core_Controller_Varien_Action->dispatch(‘edit’)
#43 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(18280): Mage_Core_Controller_Varien_Router_Standard->match(Object(Mage_Core_Controller_Request_Http))
#44 /var/www/clients/client1/web88/private/shop/includes/src/__default.php(21176): Mage_Core_Controller_Varien_Front->dispatch()
#45 /var/www/clients/client1/web88/private/shop/app/Mage.php(684): Mage_Core_Model_App->run(Array)
#46 /var/www/clients/client1/web88/private/shop/index.php(84): Mage::run(”, ‘store’)
Please help.
Hi Andrej,
Try to Turn Off Compilation, then Install, and then Turn Compilation back on.
Thank you Stanislav. It works.
I forgot on compilation.
I uploaded the plugin and extracted it to the root folder where magento is installed. I unzipped, cleared cache, logged out and logged in. I enabled the module. After that, when entering a product, a “Images” message appears in the upper left corner and the rest of the screen is completely blank. I don’t use the compiler, so it is disabled. My magento is version 1.9.2.0. Please, could you help me solve this.
Hi Magno,
It is difficult to define a problem from your description.
We will contact you directly to help you resolve an issue.
Hi, I m trying to upload a png (i tried also with jpg) in the attributes settings.
I had the error {“error”:”Disallowed file type.”,”errorcode”:0}, but after using the new Uploader.php that I have found in the comments of this post, i have now simply “false” and white screen.
Have u got a solution?
Hi Paolo,
In your case, the issue does not have a simple fix.
To help you, we should do some in-depth review.
We will contact you directly with further steps available.
Hi, I installed this extension and switched it on. I can choose an image (with button or drag and drop), but the upoad does not finish: the green bar stays at about a quarter. Is there any solution for this?I am on Magento 1.9.2.1
Hi Alexandru,
It is difficult to define a problem from your description.
We will contact you directly to help you resolve an issue.
Works well, tested on FEBRUARY 3, 2021. Thanks
Magento Version 1.9.1.0
You’re welcome, Cladimir!
Works Well and tested on February 3,2021, Magento Version 1.9.1.1, thanks!
However, we found that the frontend images will auto vertically rectangle output. The original upload images are correct.
e.g.
https://windsports.co.nz/media/catalog/product/d/s/dscf8676.jpg (uploaded images)
https://windsports.co.nz/2nd-hand/north-tonix-6-6m-sail-2nd-hand-1701.html (rectangle output at frontend display)
How to fix it??
Hi Gavin,
This issue is not connected with an uploader. It happens due to the image resizing mechanism of Magento.
I’m having the same problem as Fabian and Gaspar. The blank page with just ‘Images’ on it is displayed whether the plugin is enabled or disabled.
When I view source it shows this;
Images
Hi George,
To help you solve the issue, we will contact you directly on Monday.
Thanks,
perhaps you could send me an email to let me know what to do to fix it…
George,
Check your email. We already contacted you.
Thank you so much for building this solution and for making it available free of charge. It worked perfectly on our 1.7.0.2 Magento sites straight out of the box, and I couldn’t be happier and more relieved! And it’s definitely way more sophisticated and easier to use than Magento’s old flash version… You guys are legends! I will definitely be turning to you guys for other plugins… thank you.
Hi Brendon,
We are happy to be helpful.
Thank you for the feedback.
Hi, could you help me? I have the same problem as George. Magento 1.9.1.0
Hi Miguel,
We will contact you directly to help you resolve an issue.
Download link not working
Try to do right click on the link and select “Download Linked File”.
George is still waiting on a fix. It’s been a week. My client would be willing to pay to have this resolved.
Hi George,
I believe that our specialist did email you. Now, he’s working on a problem.
For any further info or updates, please follow us up on the email.
Hello Friend, I am receiving this message when I click on send.
{“error”:”Disallowed file type.”,”errorcode”:0}
Hi,
We will contact you directly to help you resolve an issue.
Absolutely awesome! You guys are lifesavers. Works excellent on Mag 1.5.1.0 like it should.
I was hesitant to give it a go because I’m always worried about new extensions possilby breaking our site, but Andrey Barsukov provided great customer support by reassuring us that it is only backend service extension – so, the worst that could happen is that it just wouldn’t work. But, it works excellent, so no worries here.
Much thanks!
We are happy to be helpful!
Hello,
Our website is using magento 1.9.2
I carefully followed the instruction on installing the extension but I don’t see installed when I checked Systems > Configuration > Advanced >Advanced.
I also checked in the Product Information > Images and there is no Image Upload Interface that can be found.
Have I missed something? Can you please help?
Thanks.
Hi Teddy,
Sorry, for the delayed feedback.
Try to do the following: Clear the Cash – Log Out – Log In – Turn On Module.
Awesome plugin, Work like a charm,
We’re happy to be helpful!
Hi’, i installed your extention in my magento 1.9, bu now i see my background logo in my catalog products image. why this?
I attach example on https://bit.ly/3dmIPWD
Thanks
Enrico
Hi Enrico,
Unfortunately, I cannot access your screenshot.
Hi, we attach an example screenshot on https://file.io/od2fOiumwiOO
thanks for your support
Enrico,
It’s again the same problem (https://tinyurl.com/yalg9kmz).
Hi, we attach an example screenshot on https://file.io/kmucfDkq5NJD
thanks for your support
Enrico,
It’s again the same problem (https://tinyurl.com/yalg9kmz).
try again https://file.io/UdNIpAGGEOcL
thanks
Unfortunately, I do have the same screen again.
Try to use another tool for screenshots or send us a file of a screenshot: sales@mavenecommerce.com
works very well !! thanks!!
You’re welcome!
Hello!
I have installed the Uploader (Magento 1.7.0.2 with PHP version 5.6.40 ). The upload works, which is of course very pleasing. Thanks a lot! However, since then, exporting an XML catalog file and a zip file with the catalog images no longer works.
These files were previously sent to a different server every day. The server does receive the files, but both with 0 KB.
Could it be that the HTML5 uploader is the cause?
Thanks, for your help!
No, it couldn’t. Once the product is saved everything works according to the code which the uploader doesn’t affect in any way.
Thank you for the quick reply. I will try a re-install.
Thank you!
Hi,
Can I get this uploader? I have 1.9.2.2 magento version
Kind regards
Adam
Hi Adam,
Yes. Just download it using the link in a blog post.
So I checked whole internet to fix image upload on my magento 1.9x as native flash upload is no longer supported.
Tried like 10 different ways, nothing worked. Then I stumbled upon here and WORKED LIKE A CHARM at first go.
Beautiful extension. Brilliant.
Just a suggestion if you still maintaining this, Try to retrive same sort order as upload. Image sort order gets messed up. For now, I name my images as product1-1, product1-2 and i coded below script, This might help you to maintain sort order of images
*********************
update catalog_product_entity_media_gallery_value a
inner JOIN
(SELECT b.*, SUBSTRING_INDEX(SUBSTRING_INDEX(SUBSTRING_INDEX(b.value,’.’,1),’-‘,-1),’_’,1)
as row FROM
catalog_product_entity_media_galleryb where b.entity_id = (select entity_id from catalog_product_entity_media_gallery ORDER by value_id desc limit 1)) con a.value_id = c.value_id
set a.position = c.row, a.label = case when c.row = 2 then ‘hover’
else null end
update catalog_product_entity_media_gallery_value a
inner JOIN
(SELECT b.*, SUBSTRING_INDEX(SUBSTRING_INDEX(SUBSTRING_INDEX(b.value,’.’,1),’-‘,-1),’_’,1)
as row FROM
catalog_product_entity_media_galleryb where b.entity_id = (select entity_id from catalog_product_entity_media_gallery ORDER by value_id desc limit 1)) con a.value_id = c.value_id
set a.position = c.row, a.label = case when c.row = 2 then ‘hover’
else null end
Hello, the plugin is awesome and seems to work for the most part! Is it possible to upload mp4 videos using this plugin? I’m currently getting an error:
INCORRECT FILE TYPE: File information: video.mp4 type: video/mp4 size: 315816 bytes
Thank you for your help 🙂
Hi,
This plugin is made only for images. Thanks.
Hi 😉 when I upload the file (simple jpg or png) the green bar appear but stops at 1/3- there is the following error on the console:
Magento 1.8.1.0
unexpected token XMLHttpRequest.UploadFile.xhr.onreadystatechange
Hello Philippe,
Check your email inbox for an answer.
Hi There,
I tried to upload the image but it stops immediately with error in console.
VM130:1 Uncaught SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse ()
at XMLHttpRequest.UploadFile.xhr.onreadystatechange
Did you experience this ?
Hello Philippe,
Check your email inbox for an answer.
I have the same problem as many referring to the image upload presenting the message: {“error”:”Disallowed file type.”,”errorcode”:0}
I made the new uploader.php available here, but now it learns false when trying to upload a jpg image.
Hi Christhyan,
We will contact you directly in order to help.
Thanks!!! It worked great!!!!
You’re welcome!
Superb work. Just plug and play
Many thanks for the issue free solution
We are happy to be helpful.
I have installed this module on our site it works fine.
Thank you.
Sounds great! Welcome!
Magento 1.7.0.2
Hi,
is it possible to include your image uploader to another magento 1 extensions which offers an image upload (Bundle Item description with image) in the bundle item backend.
Could you please describe the steps necessary to replace the standard image uploader in this extension with your great extension.
Thanks
Such a process requires in-depth research of your exact situation. We will contact you directly with further steps.
Hi,
I confirm that for M1 ver. 1.8.0.0 it works perfect!
Thank you for your module!
Perfect! You’re welcome.
Well Done!
Thanks a lot.
I’m saving your address for the future and would happily recommend you for using your services or buying products from you.
Great to hear. Thank you for such good words!
Hi ,
when I upload the file, the green bar appear but stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
Magento 1.9.4.5
Hi Ahmad,
We answered you in an email.
Hello, I am getting also the following error „{“error”:”Disallowed file type.”,”errorcode”:0}“ and after I replaced the uploader.php with the new one from the Google Drive URL, I getting only the message „false“ on a blank page. It’s strange because I read in the comments, that the extension would be work fine on 1.9.2.2? (Magento 1.9.2.2; uploaded filetype .jpg)
Hello Dan,
To help you resolve the problem, we will contact you directly.
Thank you. loaded into a 1.9.1.1 and have 2 problems. {“error”:”Disallowed file type.”,”errorcode”:0} error when trying to upload and I can’t see the current images that were uploaded before under the old flash setup. They are there but not visable in the admin area? Thanks
Hi Paul,
To help you resolve the problem, we will contact you directly.
Hi 😉 when I upload the file (simple jpg or png) the green bar appear but stops at 1/3
Hi Moshe,
It is difficult to define a problem from your description.
We will contact you directly to help you resolve an issue.
I did everything step by step, but now when I want to go to the product page to edit it, I get a 403 error
Forbidden
You don’t have permission to access this resource.
Additionally, a 403 Forbidden error was encountered while trying to use an ErrorDocument to handle the request.
Hi Anatol,
It is a common problem.
We replied to you in an email.
I installed it on Magento 1.9.2.2 and am getting an error {“error”:”Disallowed file type.”,”errorcode”:0} . File uploaded .jpeg, .png, .jpg. After file replacement i get the error message “false”.
Hi Kyle,
It is difficult to define a problem from your description.
We will contact you directly to help you resolve an issue.
Hi I have installed this module according to your guidance and when I’m to upload any image then it gives me “{“error”:”Disallowed file type.”,”errorcode”:0}” error and I’m using JPG format for images and also I have read the other users tickets and I see you say change the uploader.php file but it also give me “false” error.
Please help me to resolve this issue ASAP. This is very important.
Thanks you
Hi Rajeev,
Unfortunately, your problem does not have a simple fix.
We will contact you directly to help.
Using Php 5.6 / Magento 1.9.1.0 . Extension got installed but when I upload a file I see the green bar full and after that no action is happening. Thumbnails also not showing / no button/link shows to insert image
Hi John,
We will contact you directly to help you resolve a problem.
Hello Stanislav
got an issue when I upload an image using drag and drop feature in product description. the image is uploaded and shows fine on product description, however it also added a blank product image https://www.screencast.com/t/iPRUd8PZ
could you please help,
thanks..
Hi Arifin,
We will contact you directly to help with a resolution.
Hello – I am not super familiar with Magento, so pardon me if this a dumb question. (1.9.01, if that matters).
The instructions say “Overwrite directories: ‘app’ and ‘skin’ to the root directory” – and that sounds simple, but don’t those directories house most of my current theme/design? It feels like overwriting those entire directories on my ftp could have…problematic results.
Any assistance is appreciated.
Hi Joe,
Replied to you in an email.
hi Stanislav,
thank you for your reply.. I’ll be waiting for your email..
thanks..
Hi ,
when I upload the file, the green bar appear but stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
Magento 1.9.4.5
To help resolve a problem, we will contact you shortly.
Worked perfect for images. But i am using site for downloadable products. But cannot upload PDF
Thank you for your feedback. Unfortunately, our extension is not designed to upload pdfs.
Hello, I have the same problem then many users.
The green bar appears but stops at 1/3.
Hi Kevin. We’ll contact you shortly to help with an issue.
The link doesnt allow me to download the file. Please help.
Hi,
Did you try to right-click on the link and select “Download Linked File”?
I have the same problem as many referring to the image upload presenting the message: {“error”: “File type not allowed.”, “Error code”: 0}
I am using the new uploader.php available on the google drive, but now it results in a white screen with the word “false” when trying to send a png image.
Hey Davi. We’ll contact you directly to help.
ok @Stanislav Horetskiy , I am awaiting. I really need your extension, would greatly appreciate your help. thanks
I have the same problem as many referring to the image upload presenting the message: {“error”: “File type not allowed.”, “Error code”: 0}
I am using the new uploader.php available on the google drive, but now it results in a white screen with the word “false” when trying to send a png image.
I am willing to Donate/Support.
Thank you!
The problem has no common solution.
We’ll contact you directly to help.
Hi 😉 when I upload the file (simple jpg or png) the green bar appear but stops at 1/3- there is the following error on the console:
Magento ver. 1.9.0.1
Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
onreadystatechange https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:98
UploadFile https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:96
FileSelectHandler https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:40
Init https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:196
https://www.audreyproretail.com/index.php/admin/catalog_product/edit/id/1382/key/5b8d95a9cf915223ded8734093f3dda5/:1515
https://www.audreyproretail.com/index.php/admin/catalog_product/edit/id/1382/key/5b8d95a9cf915223ded8734093f3dda5/:1517
script.js:98:26
onreadystatechange https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:98
(Async: EventHandlerNonNull)
UploadFile https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:96
FileSelectHandler https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:40
(Async: EventListener.handleEvent)
Init https://www.audreyproretail.com/skin/adminhtml/base/default/js/maven_html5upload/script.js:196
https://www.audreyproretail.com/index.php/admin/catalog_product/edit/id/1382/key/5b8d95a9cf915223ded8734093f3dda5/:1515
https://www.audreyproretail.com/index.php/admin/catalog_product/edit/id/1382/key/5b8d95a9cf915223ded8734093f3dda5/:1517
The problem has no common solution.
We’ll contact you directly to help.
You made my day. Thank you for this extension.
You’re very welcome!
I am unable to download the file, can I please get some help?
Hi Amy.
Try to do right-click on the link and select “Download Linked File”.
Hi, I’ve tried to install the HTML5 Uploader but I run into some problems.
Before I copied the App and Skin directory to the root directory of Magento I did rename the original directories so I always can go back to the old situation.
After copied the App and Skin directory and the package.xml file to the Magento server I can not acces the Magento Dashboard anymore. I do get the message: This page isn’t working anymore. surya-tek.net redirected you too many times. To fix this issue try clearing your cookies. I did clear the cookies but still the site isn’t working anymore. I did get back to the “Old” situation and the page is working again but I’m not able to install HTML5 Uploader. Can you please help me out? Much appreciated
We’ll contact you directly to help with a problem.
Hi Stanislav-
It’s giving me an error and saying I can’t download it securly. Can TGZ be unzipped from a mac? I’ve never worked with TGZ files before, only zip.
Hi Amy, Yes.
Double click on zip, and Mac automatically unzips it by itself. Let me know if it doesn’t work for you.
After installed the 2 directories app and skin plus the package file I can’t start my magento dashboard anymore. It gives an error message. This page is not working correctly.
Can you help me out please?
Kind regards Johan
Oeps sorry my previous message already replied. I thought something went wrong because I didn’t see my previous message show up. Sorry
Ok thanks, I will be waiting for your e-mail.
Many thanks
Regards
Johan
This works perfectly on Magento 1.7. Thank you so much, a life-saving extension!
Great to hear so. You’re always welcome!
Hi Stanislav Horetskiy,
I feel a bit inconvient to ask if you did already contacted me directly?
I understand this plugin is all free and you even help looked out who have a problem.
I’ve been checking my mail box and my spambox but did not receive any mail from you.
Did you send it or perhaps to busy?
Stanislav , like I said I feel a bit inconvient but I hope so much I can install this plugin. Otherwise I have to migrate to an other platform. I hope you can help me out.
Many thx in advance
Kind regards
Johan
Hi Johan,
Sorry, we didn’t email you yet. We’ll reach out to you as soon as possible.
Hi Stanislav,
First off all you don’t ow me anything for sure. It’s already great that some people made a solution for the Magento Uploader problem because of not supporting flash anymore.
On the other hand if you say we will contact you directly on June 21 and by now I still haven’t heard anything from you that’s also a bit slow. Better don’t make promises if you can’t follow through.
Kind regards
Johan
Sorry for the delay. We’ll do our best to help within a day.
Hi ,
when I upload the file, the green bar appears and stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
It redirects me to the admin-login-screen, when I click fpr example “save”. I see this happens to some people here but I do not see a solution. Please help. Thanks.
Hi Stefan.
We’ll contact you directly to help with this problem.
Hello guys!
Awesome plugin, but we’re getting the “SyntaxError: JSON” error too…
Can you guys please help us?
Thank you!
Hi Standorf,
We’ll contact you directly to help.
Hello!
Great plugin, but I’m getting the “SyntaxError: JSON” error too…
Could you guys please help us?
Thank you in advance!
Hi there.
We’ll email you directly to help.
Hi Stanislav,
I have the same error of other users.
“when I upload the file, the green bar appears and stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
It redirects me to the admin-login-screen, when I click fpr example “save””
Could you help me?
Thank you very much!
Hi Luca,
Thank you for contacting us. We’ll email you soon to help with the problem.
Hello the plugin is working while uplaoiidng images from backend, but this is not being shown in the product page in frontend
Hi Anhony,
We’ll contact you regarding the problem.
Hii,
I am stuck here without being able to add new products. Will you be able to look into this? I shall provide more details if we can connect via email or somehow.
Hi Anthony,
We’ll contact you directly to help.
Hello Stanislav
got same issue like some people when I upload an image using drag and drop feature in product description. The image is uploaded and shows fine on product description, however it also added a blank product image: https://ibb.co/tsCJytz
Could you please help,
Thanks!
Hello Stanislav
Got same issue when I upload an image using drag and drop feature in product description. The image is uploaded and shows fine on product description, however it also added a blank product image: https://ibb.co/tsCJytz
could you please help,
thanks.
Hi Elson,
Sure. We’ll contact you directly.
Thanks.
Thank you! A thousand times thank you! I was trying everything to fix the upload button… you are life saver!!!
You’re very welocome!
Ok, thank you.
Hello
we are same issue facing in magento 1.7.0.2 and php version 5.4
error like: {“error”:”Disallowed file type.”,”errorcode”:0}
Hi Rakesh.
We’ll contact you regarding the problem.
Hello, team.
It’s really good solution for magento’s old versions. I had problem with 1.9.2.2 version and with your plugin i was able to fix it easily. Big Thanks!
Hey Alexey!
We are glad that our extension helped you. Thank you for your feedback.
Hello!
Thank you for creating this. When I delete an image from the admin panel, the file still remains in the catalog/product directory. What is the reason?
Hi John.
The way how Magento works is the reason. To learn more, please read the Magento User Guide.
Hi Stanislav,
I have the same error of other users.
“when I upload the file, the green bar appears and stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
It redirects me to the admin-login-screen, when I click fpr example “save””
Could you help me?
Thank you very much!
Hello Michael,
Check your email inbox for a feedbacck
Hi Stanislav
I have the same error of other users.
“when I upload the file, the green bar appears and stops at 1/3. I see an error in console.
JS Error: Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Script.js – Line 99
It redirects me to the admin-login-screen, when I click fpr example “save””
it was ok on magento 1.7 but on 1.9
it’s broken
can you give us the solution
Hi Yans,
Thank you for contacting us.
Check your email inbox for a response.
Hi Stanislav,
We are getting the same error:
Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
onreadystatechange https://www.website.com/skin/adminhtml/default/default/js/maven_html5upload/script.js:99
We are using Magento ver. 1.9.2.4
Is there a solution?
Thanks in advance.
Hi Piers,
We’ll contact you directly to help.
Works perfectly! Good Job! Thx!!
You’re very welcome!
Thank you so much. Worked for me on the first try. Thank you so much !
Glad to hear that. You’re very welcome.
Hello Stanislav,
Thank you for this tutorial and article. We’d been struggling for a while before we stumbled upon it. We’ve been able to download and and install but it looks like we’ve run into issues after the installation. We’ve carried out all the post installation steps as well but we haven’t been able to get the images for existing products on our website nor are we able to upload images for new products that we add. Could you please help us out?
We are currently on v1.9 we haven’t been able to migrate to v2.x
Thanks!
Hi Maria.
Sure. Maven’s representative will contact you as soon as possible!
Hi Maven!We’ve been using your plugin and we are very happy with it. we were wondering if there are any plans or any custom work to be done from our side to add crop/resize refilter images after upload? Something like Pintura image editor (Doka.js) but even more simpler.
Hi Alex,
We don’t have plans to improve the plugin’s functionality at the moment.
Thank you for your reply. Just noticed also today that image capture from Mobile Devices will not work and i am trying to find a solution. Actually it will capture the image but then the image will not get uploaded as it should. Any tips on this?
Unfortunately, no ideas on this one.
not working. can’t even see already uploaded images
Hello Stanislav,
Hope it finds you well.
May you help me please. Magento 1.7.0.2 Plugin has been installed as per guide. It was enabled in admin, however when i try to upload the image .jpg, .png, etc facing an error, {“error”:”Disallowed file type.”,”errorcode”:0}
Have replaced the Uploader.php, as instructed, getting another error “false”.
Kind Regards,
Igor
Hello Igor,
Unfortunately, we cannot help you to solve this question because the problem appears on your side.