It was great to read your feedback to my last week’s tutorial on setting up and configuring the grouped products! Among the questions I received was one that was particularly interesting and must be relevant to many of our readers: “How do you tell whether a product has been purchased from the page where it is sold as a separate item and or from the one where it is a part of a grouped product?”
As a merchant, you want to know how your items are sold and therefore which way the items should be displayed in your catalog to raise conversion rate. And with default settings there is no way for the merchant to know from which page the product has been added.
The most straightforward solution I see is to have the SKU code of the grouped product displayed in Order Review in Magento Admin panel next to the SKU of the simple product in case the simple product was purchased from the grouped product’s page.
Step 1. To configure these settings you need to edit the template of the Name column in the Order Items table. The best way to do that is by changing the template in our active theme. The default template is located here:
[php]{project_root}/app/design/adminhtml/default/default/template/sales/items/column/name.phtml[/php]You need to move it to:
[php]{project_root}/app/design/adminhtml/{your_package}/{your_theme}/template/sales/items/column/name.phtml[/php]Find 33rd line:
[php]<?php if ($_item = $this->getItem()): ?>[/php]This is where we find the order item data. Here you can also find the information about the item being a part of a grouped product. Now we need to get the grouped product’s SKU to be displayed.
Add this code after the 33rd line:
[php]<?php $product_options=$_item->getProductOptions(); if(isset($product_options[‘super_product_config’][‘product_id’]) && $_item->getData(‘product_type’) == ‘grouped’){ $grouped_parent_sku = Mage::getModel(‘catalog/product’)->load($product_options[‘super_product_config’][‘product_id’])->getSku(); } ?> [/php]This code allows us to get the grouped product’s SKU, if the simple product was added to the cart from the grouped product’s page.
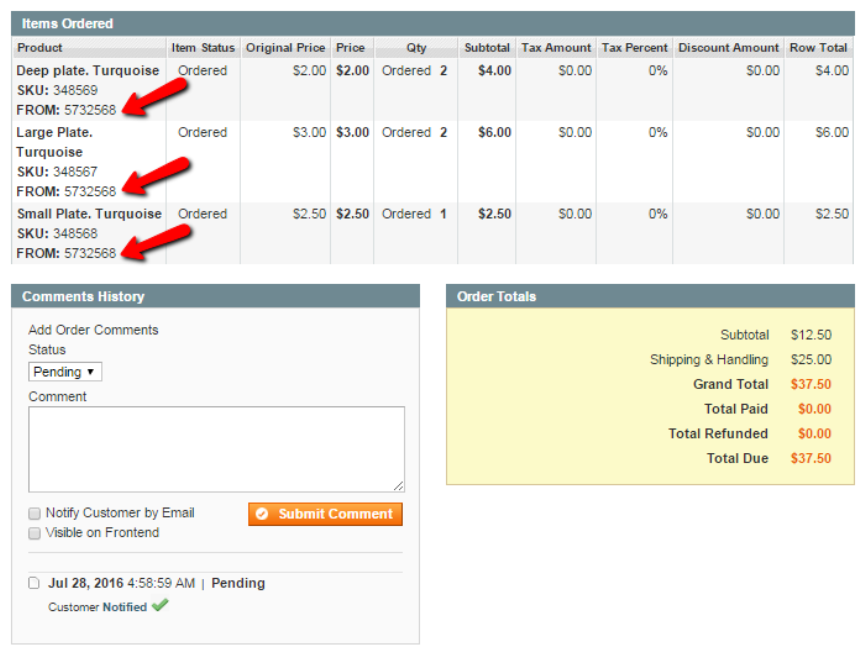
Step 2. The last thing we need to configure is the displaying of the grouped product’s SKU underneath the line with the simple product’s, like this:
SKU: 12345
From: 67890
Otherwise (if the simple product has been added to the cart from its own page), no From field will be displayed.
And this is the code that makes it work. Find line 41. It should look like this if you have followed Step 1. [php] <div><strong><?php echo $this->helper(‘sales’)->__(‘SKU’) ?>:</strong> <?php echo implode(‘<br />’, Mage::helper(‘catalog’)->splitSku($this->htmlEscape($this->getSku()))); ?></div> [/php]
And paste this code right after line 41:
[php] <?php if(isset($grouped_parent_sku)): ?> <div><strong><?php echo $this->helper(‘sales’)->__(‘FROM’) ?>:</strong> <?php echo $this->htmlEscape($grouped_parent_sku); ?></div> <?php endif; ?> [/php]In the end the Order Review page should look like this:

There is also a way to get an approximate number of the simple products added to the cart from the page of the grouped product through Google Analytics.
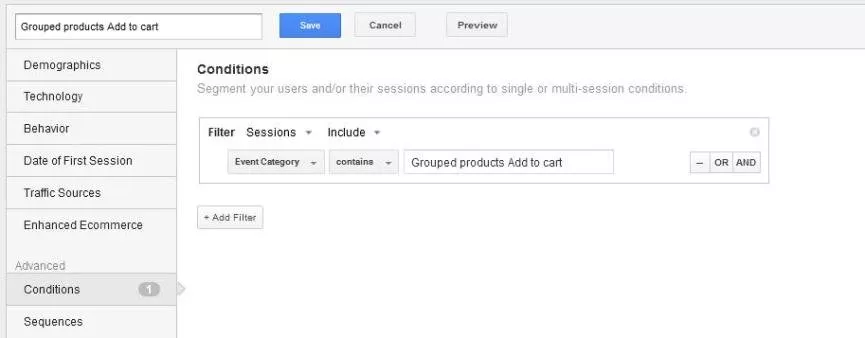
Add a unique Event to Add to cart button of grouped pages.
There you create a new segment of sessions with this particular event. New Segment – Conditions and assign event. You can also create a goal for this event and the output data will be the same.


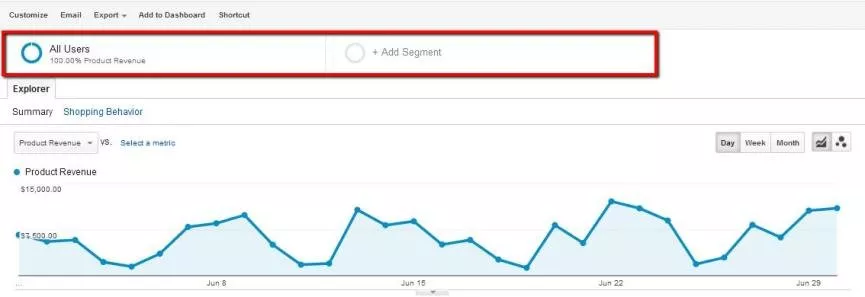
Next you navigate to Conversions – Ecommerce – Product Performance and select Product SKU as Primary Dimension.

Now you select the segment you created earlier based on the event. Now you’ll see SKUs of purchased items when a product was added from the grouped product’s page.
Sure, this method isn’t 100% accurate. Yet this is a simple way to get an approximate picture of grouped product pages performance.
I hope this will help you understand your customer’s preferences better.
If you can suggest other ways to configure this, please let me know!