You have amazing products to sell in your online store? But will it matter if your customers cannot find what they are looking for? Magento layered navigation enhances customer experience and lets your clients easily find what they want.
What is Magento layered navigation?
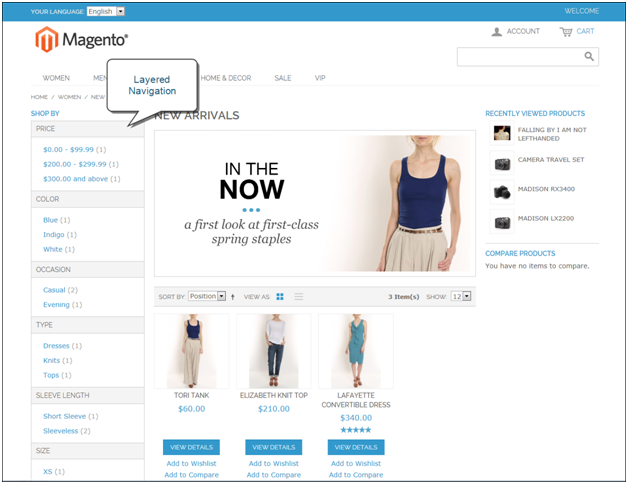
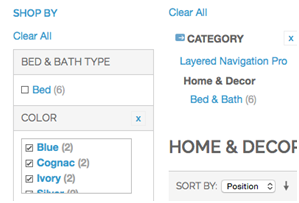
Magento layered navigation makes a customer’s shopping easier and more effective. It helps users find the stuff based on category, price range, or any other attribute. Usually, you can find layered navigation in the left column of a search result or category pages. Sometimes it is also placed on the home page. As to the structure itself, standard layered navigation has a “Shop By” list which includes categories and price range. Moreover, you can also configure such product attributes as color and size – it’s you who decides which filters to use and how to configure the display of layered navigation.

How to configure Magento Layered Navigation?
Before setting up basic layered navigation it is important to check whether all attribute properties and anchor categories are well-configured according to the requirements of layered navigation. If there are any bugs, it will slow down the whole process.
Attributes
When setting up attributes you should always take their type into consideration. Magento layered navigation supports the following: dropdown, multiple select and price types. And don’t forget about the number of attributes. The best decision is to use as few attributes as possible because the more of them you have, the more difficult it is for a customer to get around. Furthermore, with less attributes your store performance will be higher and the page will look less cluttered.
To set attribute properties you must follow these steps:
- Find Admin menu and select Catalog option.
- Then choose Attributes and click on Manage Attributes.
- Open the attribute in Edit mode.
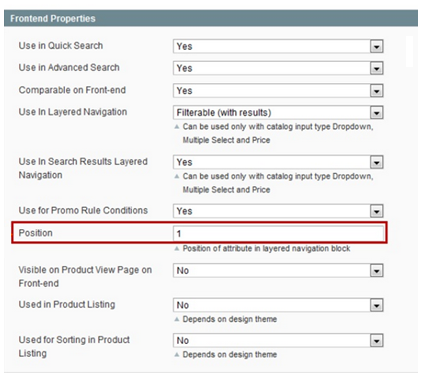
- Go to the Frontend Properties section and set Use in Layered Navigation to– Filterable (no results) – it shows filter options with no products associated to it; or – Filterable (with results).
- Finally, set Use in Search Results Layered Navigation to “Yes.”
Remember that all these filters are rather dynamic and depend on the products in certain category.
Categories
As to categories, they may be either anchor or non-anchor. Anchor categories contain products that are assigned to them and to all subcategories, and all categories can be filtered with layered navigation. Non-anchor categories include only the items directly assigned to them. Besides, only a block of categories is displayed and you cannot filter the products using Layered Navigation.
Setting up anchored layered navigation, you need to make sure the categories, where attributes are used, are anchor categories. If they are not, you will need to follow the instruction below to make them anchor .
- Find Admin menu and select there Catalog option.
- Then choose Manage Categories.
- In the left part of Categories panel click to open the category.
- Find the Display Settings tab and set Is Anchor to “Yes”.
- Click the Save Category button.
After finishing the configuration process you can test the settings. To do this, choose the category in the top navigation of your online store – in the layered navigation a selection of filterable attributes for the products in this category will be displayed.
Price navigation
Another issue you should keep in mind is Layered Navigation Price Step which allows putting a specific price threshold for a certain category. By means of price navigation you can distribute products by price range in layered navigation. There are the following ways to calculate price navigation:
- Automatic (Equalize Price Ranges)
- Automatic (Equalize Product Counts)
- Manual
To change the general configurations of price layered navigation you need to
- Find the Admin menu and select System>Configuration.
- In the left part of the panel choose Catalog and set Current Configuration Scope to the store view to be configured.
- Click to expand the Layered Navigation section.
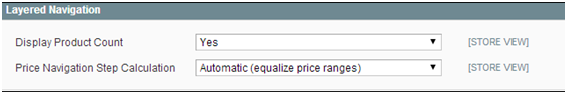
- In case you want to show the number of products in parentheses after each filtered item, then set Display Product Count to “Yes.”
- Then you need to set Price Navigation Steps Calculation using one of the ways mentioned above, e.g. Automatic (Equalize Price Ranges). This setting makes use of the existing price layered navigation algorithm.

If you are want to choose a different method, you will need to make some more additional configurations.
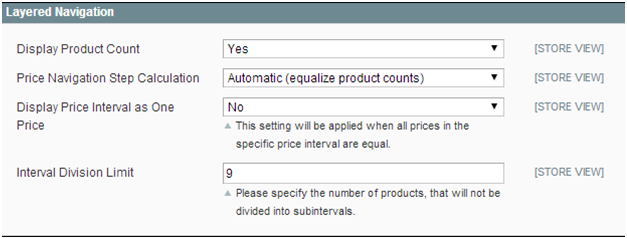
Automatic (Equalize Product Counts)
- Set Price Navigation Steps Calculation to “Automatic (equalize product counts)”.
- In Display Price Interval as One Price field choose option “Yes” in case you are planning to display a single price (when multiple products have the same price).
- In the Interval Division Limit field enter a threshold for the number of products within a price range.

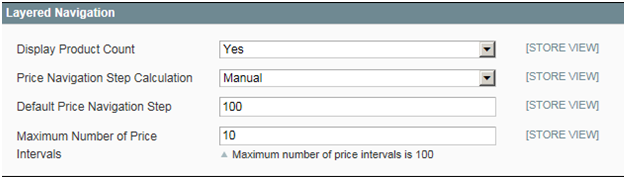
Manual
- Set Price Navigation Steps Calculation to “Manual.”
- Enter a value to determine the Default Price Navigation Step.
- Enter the Maximum Number of Price Intervals allowed (up to 100).

And here comes the last step of the whole process – click the Save Config button.
Keep in mind that these were only general configurations of Price Layered Navigation. You can also change the default price step for any category you want. To do this you need to edit the display settings of the category and, of course, save these changes. Note that this won’t influence the rest of the categories.
Besides, Magento Layered Navigation has a function of price control while searching the necessary items by means of selecting a price range, inputting the price directly or using a price slider.
Filters order
In case there is a need to change order of filters in layered navigation follow these steps:
- Go to Admin menu and select there Catalog option.
- Choose Attributes and click on Manage attributes.
- Open the necessary attribute in Edit mode.
- Go to the Frontend properties and find Position field. Now you can change the attribute position to either higher or lower.

Magento Ajax Navigation
Magento Layered Navigation is like a map which keeps your customers from getting lost in your online shop. It is great for any store, especially a big one which has a big number of products, as it helps customers find the right item fast.
In addition to the standard layered navigation, you can also make use of Ajax Layered Navigation extensions. Ajax multiple filters provide a number of useful options that help customers narrow search results down to the relevant items. These are color swatches, size and brand selections.
Note that you can replace the standard layered navigation filters with the multi-select lists, which are especially good in case your online store has too many options displayed on the regular layered navigation list using links.

Besides, due to Ajax calls reloading of the page content will be faster and you will get rid of annoying page refreshes. As a result, your site performance will become more effective.

In a nutshell, Ajax Layered Navigation extends default layered navigation functions. This extension gets the products of all categories from the server in a background mode and then by means of Ajax sorts and filters them directly in the browser, without additional page reloads or servers requests.
As you can see, Magento Layered Navigation is necessary for an efficient shopping process. Furthermore, together with Ajax options it will help you make user experience more meaningful, interactive and positive.
If you have any questions about anything I’ve mentioned in this blog post or anything else related to Magento, please feel free to contact us.